【技術やってみた】Next.js 14のサンプルWebアプリケーションをMacで実行してみた
概要
Next.jsのサンプルWebアプリケーションをMacで実行してみた
環境
・Mac OS Sonoma 14.4
・Visual Studio Code 1.73.1
本記事でインストールしたソフトウェアのバージョン
・Node.js 20.12.0
・npm 10.5.0
・Next.js 14.1.4
実行内容
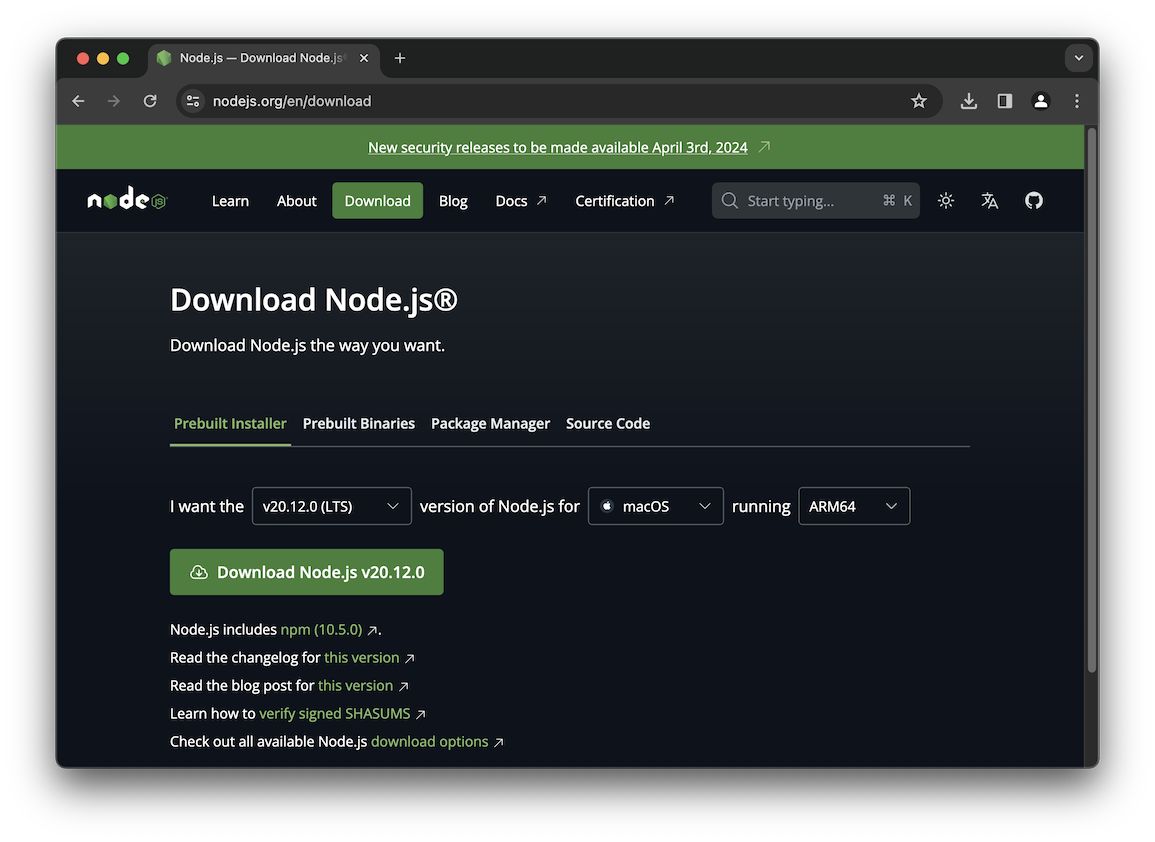
- Node.jsのホームページへアクセスする
-
下記画面で、OSやバージョンを選択して、ダウンロードボタンを押す

- ダウンロードしたパッケージファイルを実行する

- 「続ける」を押す

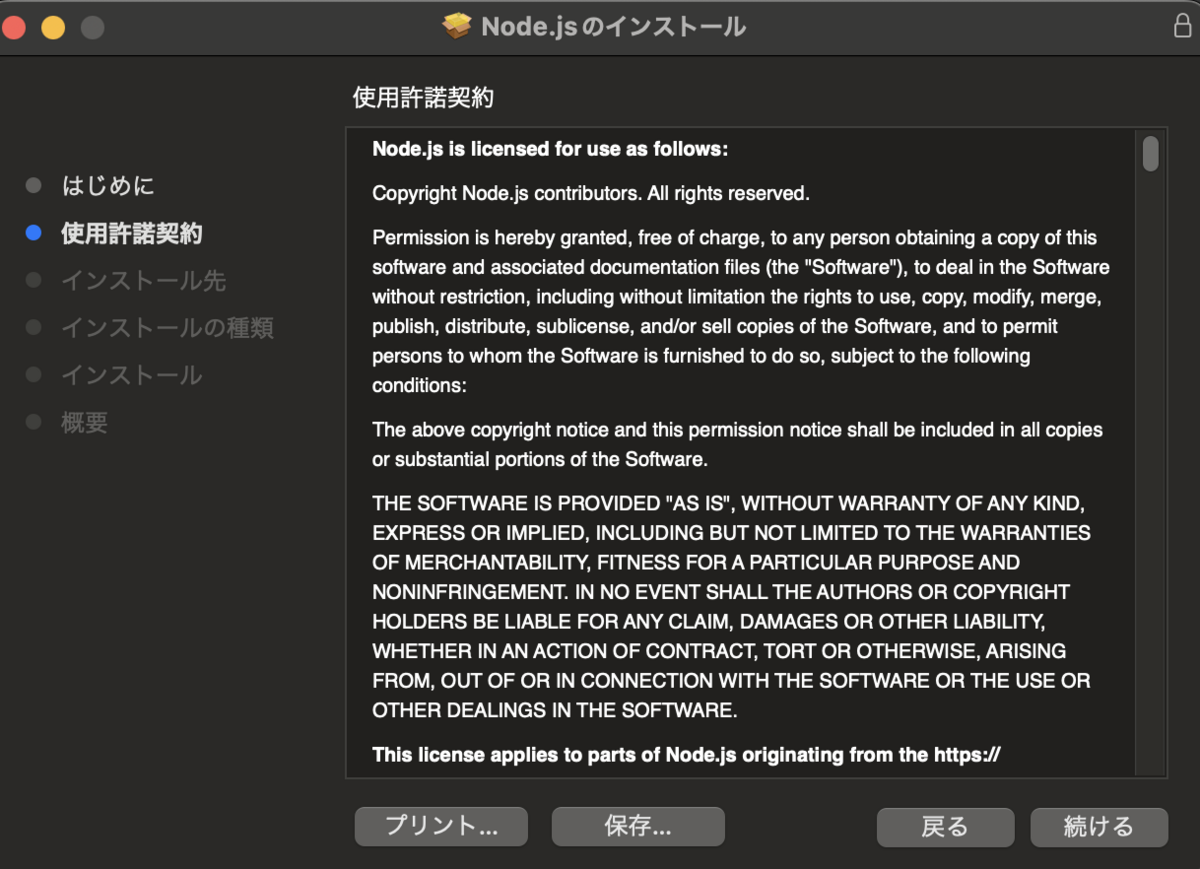
- 使用許諾契約の内容を確認して、「続ける」を押す

- 内容に同意する場合、「同意する」を押す

- 「インストール」を押す

- インストールの許可を求められるので、Touch IDかパスワード入力のどちらかを実施する

- インストールが進んで、完了画面が表示される。「閉じる」を押す。

- インストーラファイルを「残す」か「ゴミ箱に入れる」のどちらかを押す

- VSCodeを起動して、以下コマンドを実行しnodejsとnpmのバージョンを確認する
node --version
npm --version

- Next.jsのサンプルアプリを作成するために、適当なディレクトリ配下で下記コマンドを実行する。
npx create-next-app --typescript
プロジェクト名:hello-next(なんでも良い) を入力してEnterキーを押す
その他オプションは全てデフォルトのまま、Enterキーを押していく

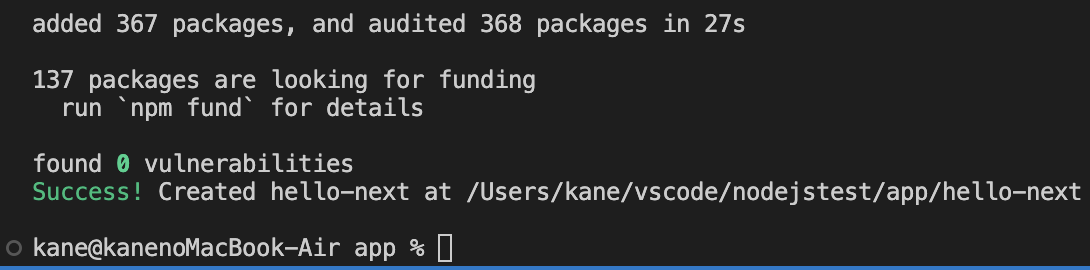
Successと表示されていれば作成成功。
- 作成したアプリケーションのディレクトリ配下に移動し、アプリケーションを起動する
cd hello-next
npm run dev

-
ブラウザで表示されたLocalのURLへアクセスする
http://localhost:3000/
表示された!
以上です。