内容
AWSなどでシステム構築した際、Excelでシステム全体の構成図を書くのも大変なので、構成図を作成する方法を調べていたら、VSCodeの拡張機能でdraw.ioというものが提供されていることがわかったのでやってみた。
前提
VSCodeをインストールしていること
やってみた手順
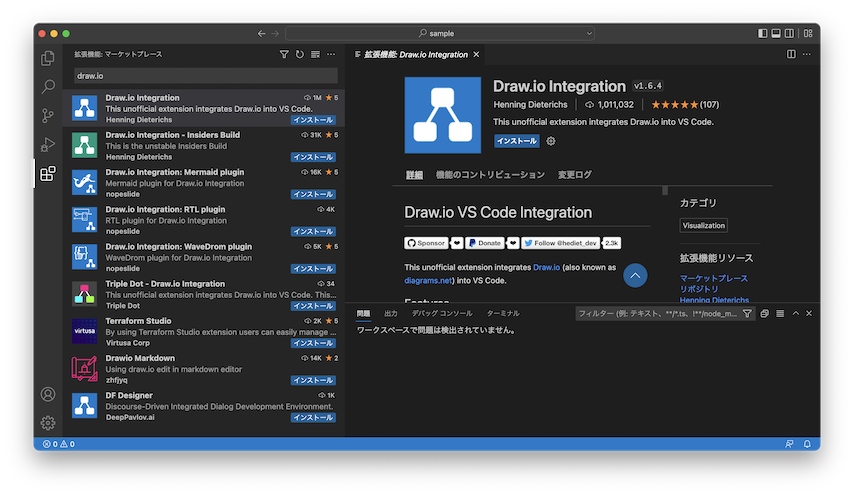
- VSCodeの拡張機能からDraw.io Integrationをインストールした。

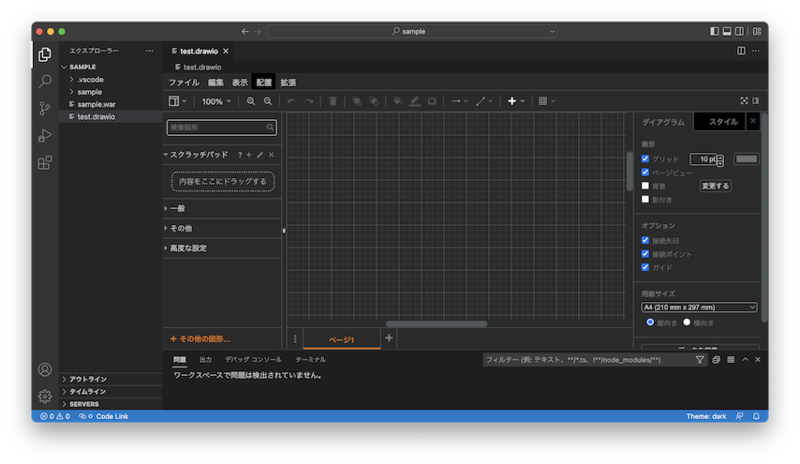
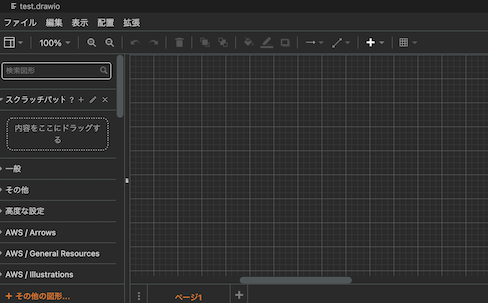
- インストール後、適当なフォルダに拡張子を.drawioとしてファイル作成すると以下図が書けそうな表示された。

- その他の図形をクリックしてみた。

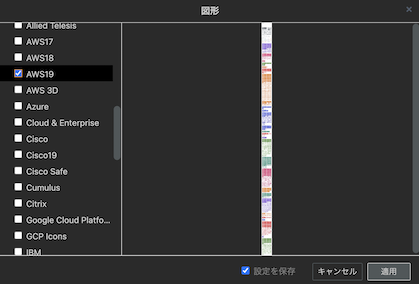
- いろいろな図形候補が表示された。とりあえずAWSの構成を記載してみたいが、AWSが複数あった。記載時点で最新のアイコンと思われるAWS19をチェックして、適用ボタン押下した。

- 左側にAWSのアイコンを選択できるグループが高度な設定の下に追加表示された。

- 以下、使用できる図のパーツの一部を記載しておく。画像はないが、各アイコンにマウスカーソルをあわせると、何のアイコンか説明が表示された。
・矢印線
・ユーザー、ディスプレイ、リージョンやVPCなどの枠線
・EC2など
・インターネットゲートウェイやALBなど

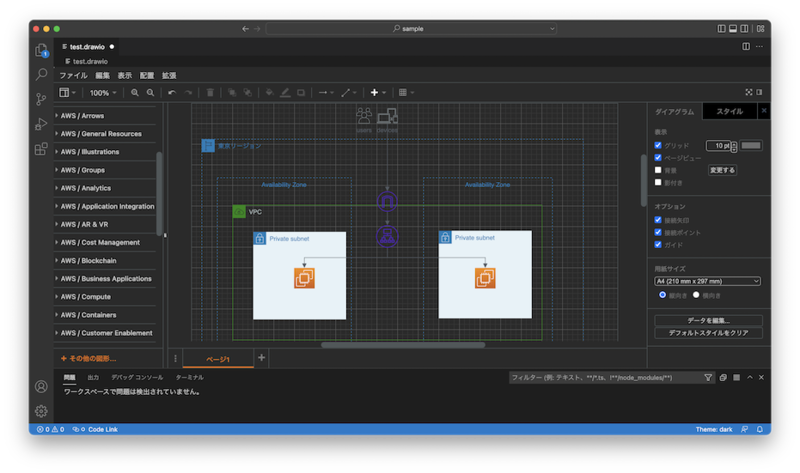
- マウスで適当に図形を配置して構成図を作成してみた。

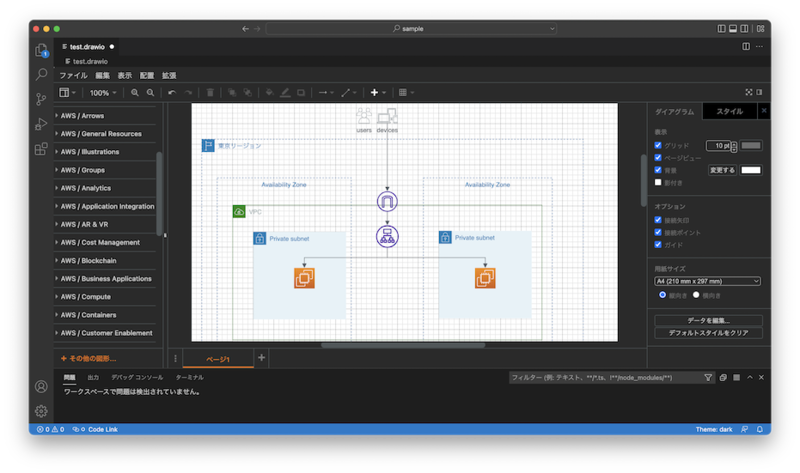
- 黒背景が少し見にくかったので、背景色を変えれそうな右側の項目「背景」にチェックをいれると白背景になった。背景色も選択できる模様。

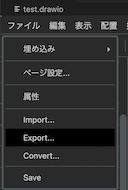
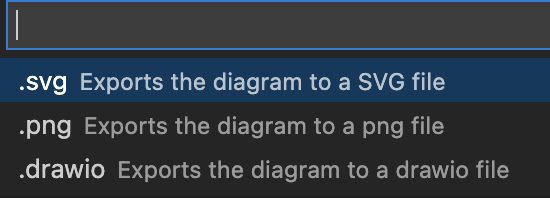
- 作成した構成図を保存してみたいので、メニューのファイルからExportを選択した。拡張子は3つ表示された真ん中のpngを選んでみた。


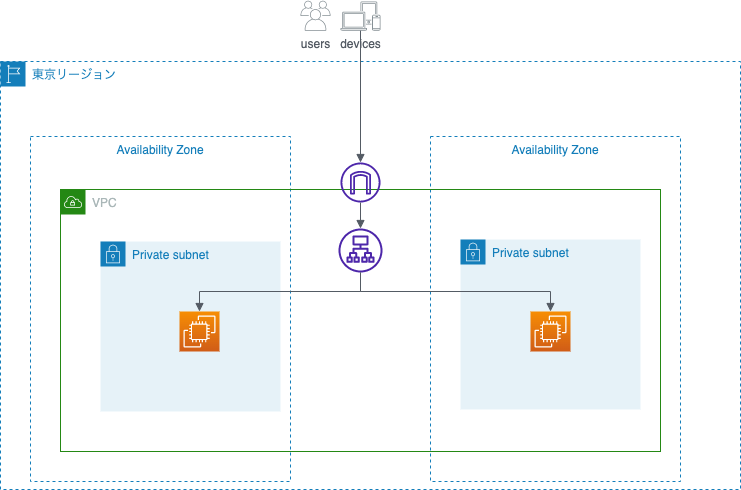
- 保存できたpng画像ファイルは以下となった。

かなりいい感じに構成図が作成できるようです。
以下は気になるけど未確認なので、別途実施可否含めてまた確認したいと思ってます。
- 図を書く全体エリアはどこまで広くかけるのか
- 図のアイコンの下にEC2などのラベル追加できるのか
- 図を変更した際、変更点の確認ができるか