【技術やってみた】AWSのシステム構成図をVSCodeで書いてみた2
内容
試した際にできなくて気になった以下のことを試してみた。
- 図を書く全体エリアはどこまで広くかけるのか
- 図のアイコンの下にEC2などのラベル追加できるのか
- 図を変更した際、変更点の確認ができるか
前提
- VSCodeをインストールしていること
- VSCodeの拡張機能からDraw.io Integrationをインストールしていること
本記事の内容を試したDraw.io Integrationのバージョンはv1.6.4
やってみた手順
図を書く全体エリアはどこまで広くかけるのか
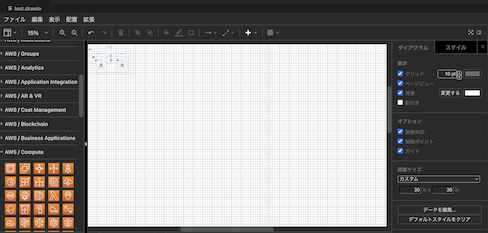
- 右側のダイアグラムタブにて、「用紙サイズ」が設定できる。
A4やA3の他、カスタムを選択すれば自分でサイズを入力できる。
下記はカスタムで、30in ×30in としてみた例。図を記載するのに場所が足りないということはなさそう。
図のアイコンの下にEC2などのラベル追加できるのか
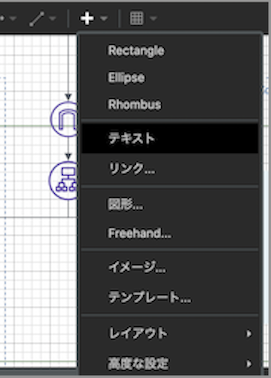
- メニューバーの+を押して「テキスト」を選択するとラベルが作成できる。

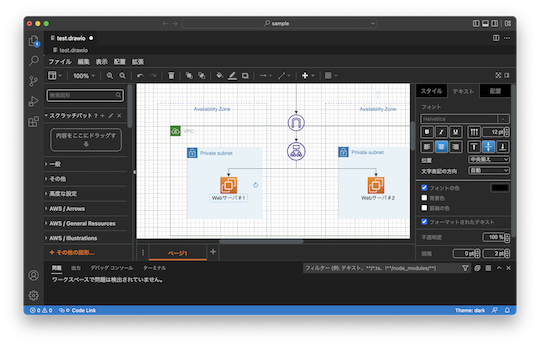
- EC2の下にWebサーバのラベルを追加してみたのが下記。右側の「テキスト」タブで「フォントの色」を指定できる。

図を変更した際、変更点の確認ができるか
-
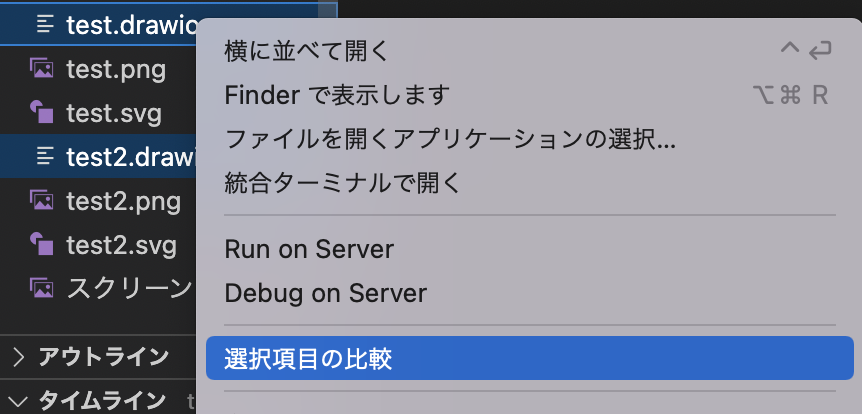
2つのファイルを選択して右クリックで表示されるメニューから「選択項目の比較」をクリックしてみる。構成図のデータは3種類の拡張子で保存できるので1個ずつ試してみた。

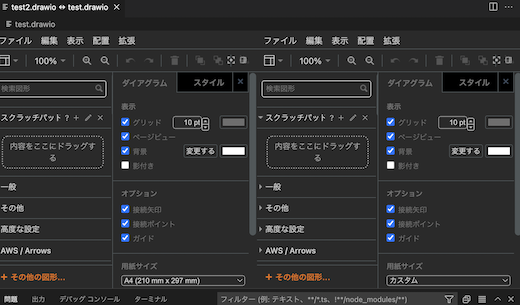
- drawioファイル。左右に並んで表示された。下記の画面例で表示されているフォーマットパネルなどを×で閉じると、構成図を並べて表示になる。(次に示すpngの比較表示と同じイメージになる。)

- pngファイル。各ファイルの図が左右に並んで表示された。

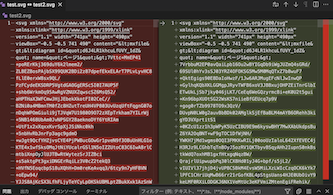
- svgファイル。テキストデータなので差分は表示されるけど、何が図の差分かを把握するのは難しそう。

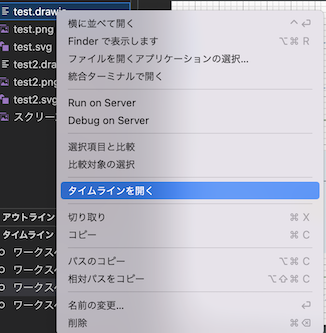
- 比較ではないけど、ファイルを選択して右クリックした際、メニューに「タイムラインの表示」というのがあったのでついでに試してみた。

- これまでの保存履歴が確認できそう。ワークスペースの編集として過去の保存が表示された。試しに1週間と表示されてるものを選択してみる。

- 比較と同じ感じで左右に表示された。左が1週間のラベル追加前、右がラベル追加後の図として表示された。

現時点では図の変更点が視覚的に確認できる良い方法が見つかっていないけど、また時間ある時に調べてみよう。