やってみたこと
VSCodeでWildFlyを起動できるように環境構築し、サンプルのWebアプリを動作させてみる。
※サンプルのWebアプリはApache Tomcatのページで公開されているwarファイルを利用する。
環境
- Mac OS Monterey 12.4
- Visuaul Studio Code 1.71.0 (Universal)
- OpenJDK Runtime Environment (Temurin)(build 1.8.0_345-b01)
手順
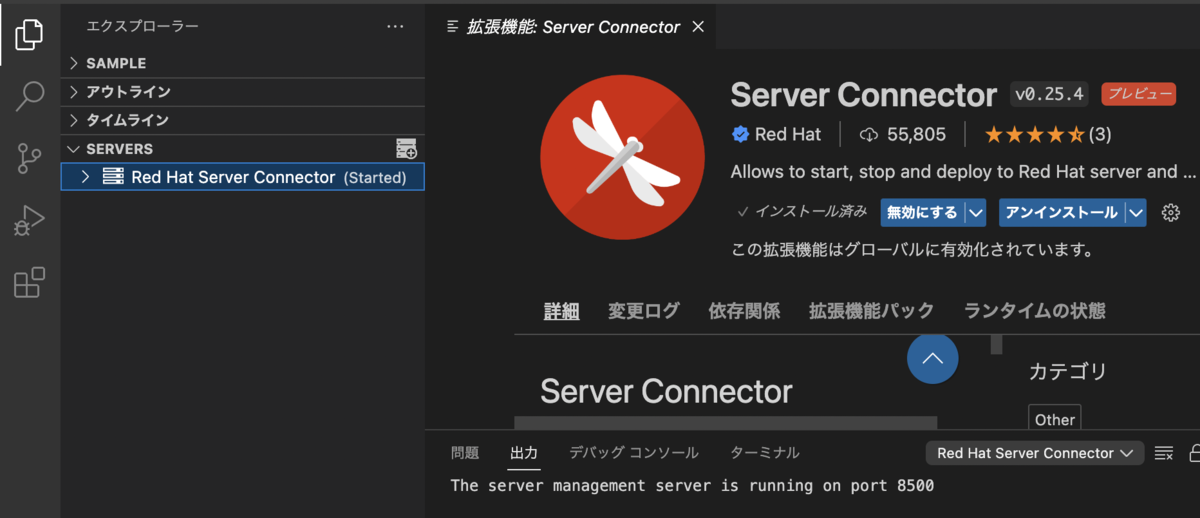
- VSCodeの拡張機能から、「Red Hat Server Connector」を検索してインストールする。

- エクスプローラ配下に、SERVERSに「Red Hat Server Connector」が追加される。

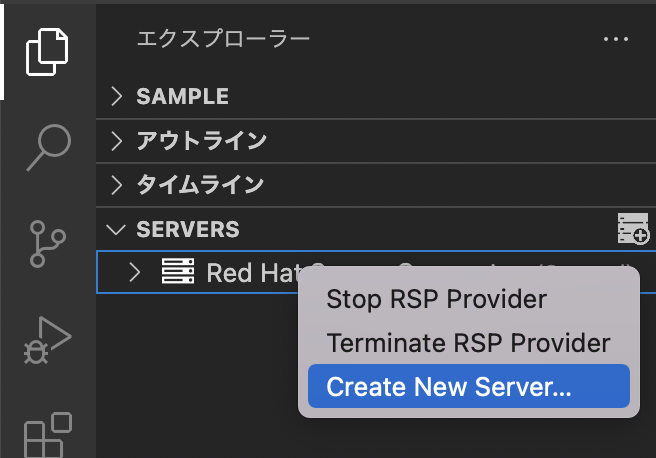
- 「Red Hat Server Connector」を右クリックし「Create New Server」を実行する。

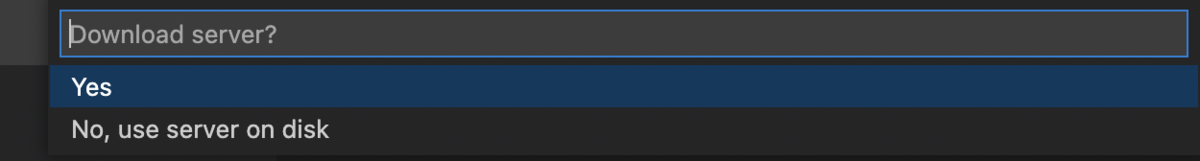
- ダウンロードするので「Yes」を実行する。

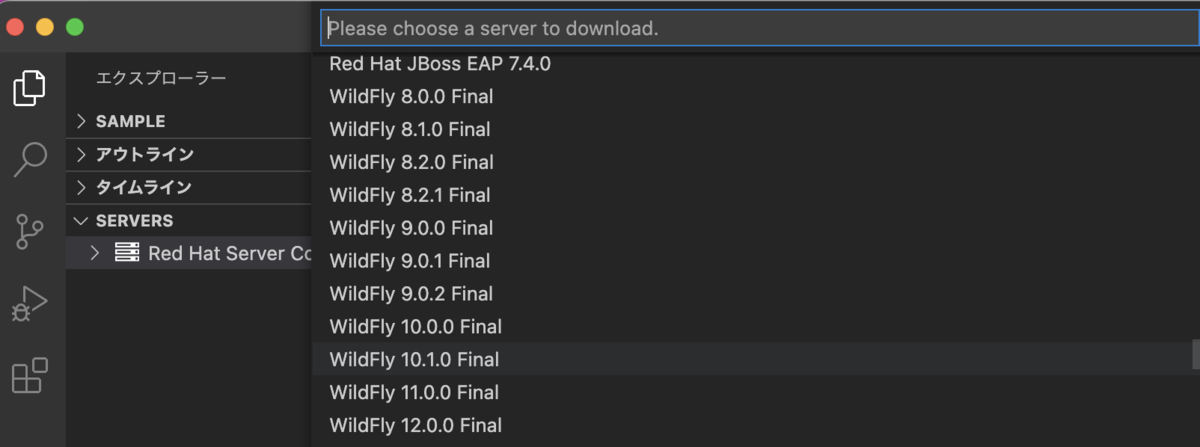
- ダウンロードするバージョンのWildFlyを選択する。

- ライセンス表示で、「Continue」を押す。

- ライセンス内容を確認して、合意する場合、「Yes(Agree)」を押す。

- 選択したWildFlyのダウンロード・インストール中の表示。完了するのを待つ。

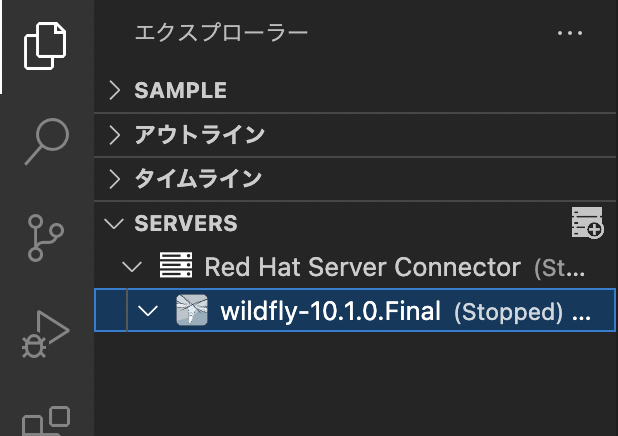
- インストールしたWildFlyが表示される。

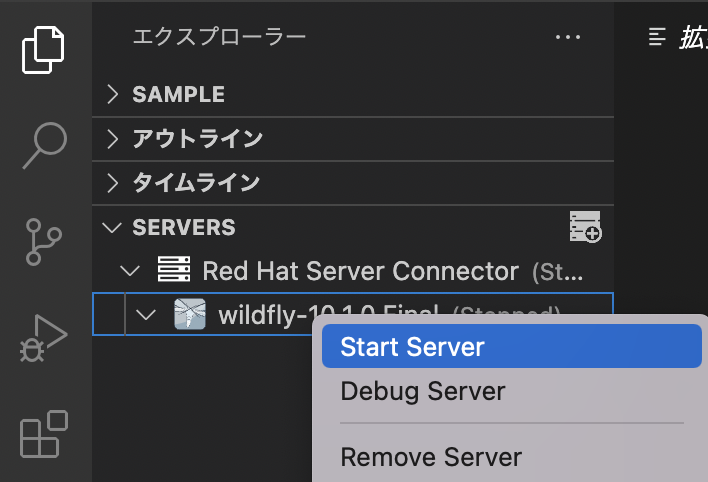
- WildFly右クリックで、「Start Server」を実行する。

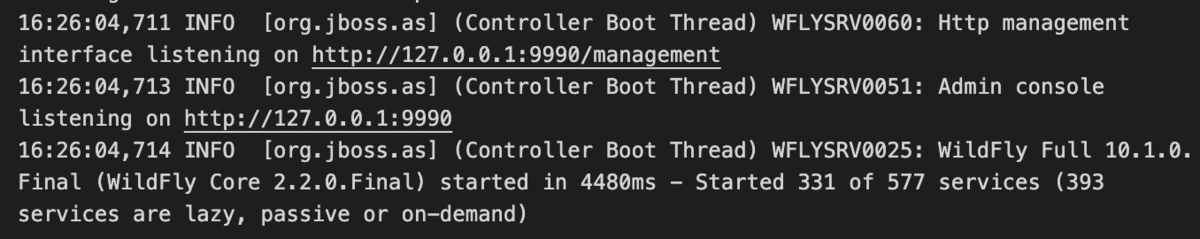
- 起動後のログで管理用のURLが表示されていることを確認する。

- Apache Tomcatの下記ページにあるサンプルwarファイルをダウンロードする。
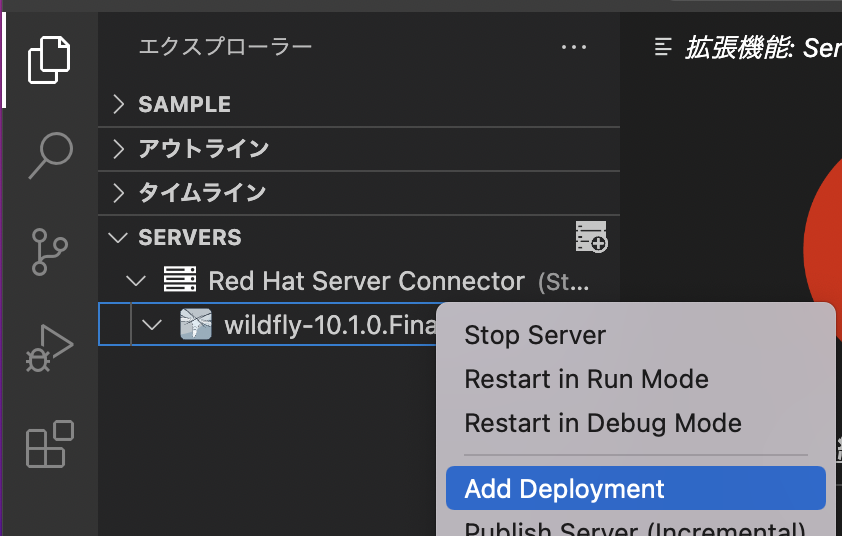
- WildFly右クリックで、「Add Deployment」を実行し、12.でダウンロードしたsample.warファイルを選択する。

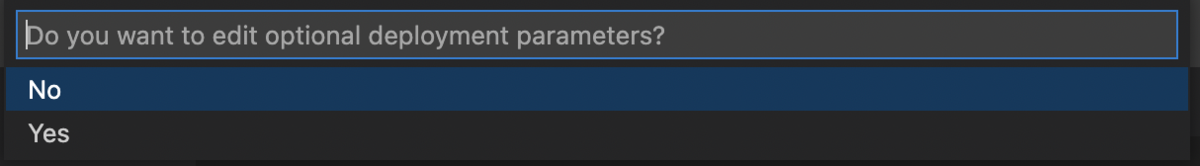
- デプロイオプションは「No」を選択する。

- WildFlyログでデプロイが正常完了していることを確認する。

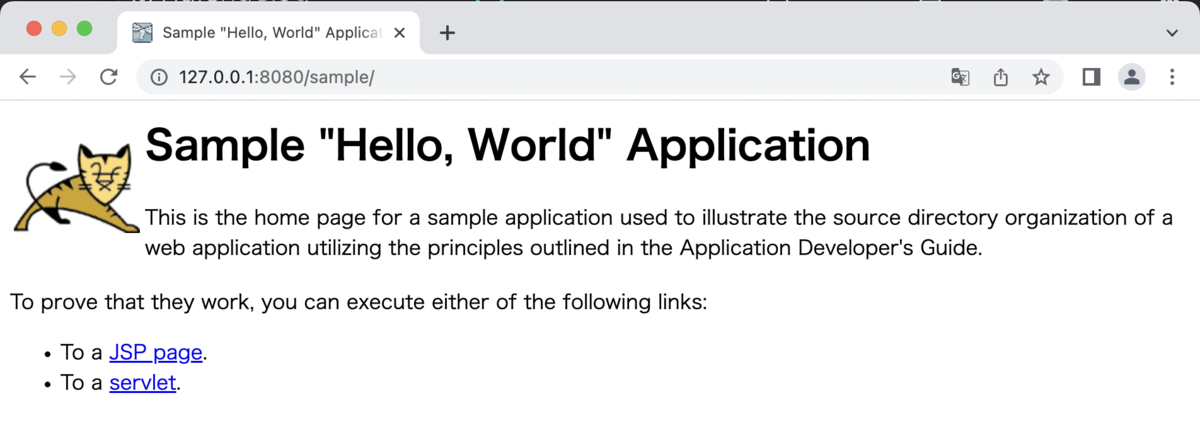
- ブラウザから下記のローカルURLへアクセスし、Apache Tomcatのサンプルアプリ画面が表示されることを確認。

以上です。